|
|
@@ -22,17 +22,20 @@
|
|
|
var CONFIG = {"hostname":"yoursite.com","root":"/","scheme":"Muse","version":"7.7.2","exturl":false,"sidebar":{"position":"left","display":"post","padding":18,"offset":12,"onmobile":false},"copycode":{"enable":true,"show_result":true,"style":null},"back2top":{"enable":true,"sidebar":false,"scrollpercent":true},"bookmark":{"enable":false,"color":"#222","save":"auto"},"fancybox":false,"mediumzoom":false,"lazyload":false,"pangu":false,"comments":{"style":"tabs","active":null,"storage":true,"lazyload":false,"nav":null},"algolia":{"hits":{"per_page":10},"labels":{"input_placeholder":"Search for Posts","hits_empty":"We didn't find any results for the search: ${query}","hits_stats":"${hits} results found in ${time} ms"}},"localsearch":{"enable":false,"trigger":"auto","top_n_per_article":1,"unescape":false,"preload":false},"motion":{"enable":true,"async":false,"transition":{"post_block":"fadeIn","post_header":"slideDownIn","post_body":"slideDownIn","coll_header":"slideLeftIn","sidebar":"slideLeftIn"}}};
|
|
|
</script>
|
|
|
|
|
|
- <meta name="description" content="your browser does not support the video tag">
|
|
|
+ <meta name="description" content="Introduction We all know computers, and we basically knows how to use it, but we have no idea about how does it work.">
|
|
|
<meta property="og:type" content="article">
|
|
|
-<meta property="og:title" content="computer">
|
|
|
+<meta property="og:title" content="How do computers work?">
|
|
|
<meta property="og:url" content="http://yoursite.com/2020/03/04/computer/index.html">
|
|
|
<meta property="og:site_name" content="Schtonn's Blog">
|
|
|
-<meta property="og:description" content="your browser does not support the video tag">
|
|
|
+<meta property="og:description" content="Introduction We all know computers, and we basically knows how to use it, but we have no idea about how does it work.">
|
|
|
<meta property="og:locale" content="en_US">
|
|
|
+<meta property="og:image" content="http://yoursite.com/images/transistor.png">
|
|
|
<meta property="article:published_time" content="2020-03-04T04:53:05.000Z">
|
|
|
-<meta property="article:modified_time" content="2020-03-04T05:20:40.624Z">
|
|
|
+<meta property="article:modified_time" content="2020-03-04T09:54:10.602Z">
|
|
|
<meta property="article:author" content="Schtonn">
|
|
|
+<meta property="article:tag" content="other">
|
|
|
<meta name="twitter:card" content="summary">
|
|
|
+<meta name="twitter:image" content="http://yoursite.com/images/transistor.png">
|
|
|
|
|
|
<link rel="canonical" href="http://yoursite.com/2020/03/04/computer/">
|
|
|
|
|
|
@@ -46,7 +49,7 @@
|
|
|
};
|
|
|
</script>
|
|
|
|
|
|
- <title>computer | Schtonn's Blog</title>
|
|
|
+ <title>How do computers work? | Schtonn's Blog</title>
|
|
|
|
|
|
|
|
|
|
|
|
@@ -170,7 +173,7 @@
|
|
|
</span>
|
|
|
<header class="post-header">
|
|
|
<h1 class="post-title" itemprop="name headline">
|
|
|
- computer
|
|
|
+ How do computers work?
|
|
|
</h1>
|
|
|
|
|
|
<div class="post-meta">
|
|
|
@@ -183,7 +186,7 @@
|
|
|
<span class="post-meta-item-text">Posted on</span>
|
|
|
|
|
|
|
|
|
- <time title="Created: 2020-Mar-04 12:53:05 / Modified: 13:20:40" itemprop="dateCreated datePublished" datetime="2020-03-04T12:53:05+08:00">2020-Mar-04</time>
|
|
|
+ <time title="Created: 2020-Mar-04 12:53:05 / Modified: 17:54:10" itemprop="dateCreated datePublished" datetime="2020-03-04T12:53:05+08:00">2020-Mar-04</time>
|
|
|
</span>
|
|
|
|
|
|
|
|
|
@@ -197,7 +200,18 @@
|
|
|
<div class="post-body" itemprop="articleBody">
|
|
|
|
|
|
|
|
|
- <video src="/images/computer.mp4" controls="controls" style="max-width: 100%; display: block; margin-left: auto; margin-right: auto;">
|
|
|
+ <h3 id="introduction"><a class="markdownIt-Anchor" href="#introduction"></a> Introduction</h3>
|
|
|
+<p>We all know computers, and we basically knows how to use it, but we have no idea about how does it work.</p>
|
|
|
+<a id="more"></a>
|
|
|
+<h3 id="deep-inside-the-computer"><a class="markdownIt-Anchor" href="#deep-inside-the-computer"></a> Deep inside the computer</h3>
|
|
|
+<p>Inside the computer, there are loads of parts, and the most inportant one is the <strong>CPU</strong>.</p>
|
|
|
+<p>The <strong>CPU</strong> contains <strong>basic modules</strong>, which contains <strong>logic gates</strong>, which <strong>contains transistors</strong>.</p>
|
|
|
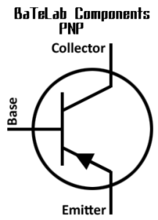
+<h3 id="transistor"><a class="markdownIt-Anchor" href="#transistor"></a> Transistor</h3>
|
|
|
+<p>What is a transistor?<br />
|
|
|
+Transistor is the most basic part of a computer. It is just an electronic switch, but without it, yout computer cannot compute anything.<br />
|
|
|
+<img src="/images/transistor.png" alt="A transistor" /></p>
|
|
|
+<h3 id="video"><a class="markdownIt-Anchor" href="#video"></a> Video</h3>
|
|
|
+<video src="/images/computer.mp4" controls="controls" style="max-width: 100%; display: block; margin-left: auto; margin-right: auto;">
|
|
|
your browser does not support the video tag
|
|
|
</video>
|
|
|
</div>
|
|
|
@@ -214,7 +228,7 @@ your browser does not support the video tag
|
|
|
</li>
|
|
|
<li class="post-copyright-link">
|
|
|
<strong>Post link: </strong>
|
|
|
- <a href="http://yoursite.com/2020/03/04/computer/" title="computer">http://yoursite.com/2020/03/04/computer/</a>
|
|
|
+ <a href="http://yoursite.com/2020/03/04/computer/" title="How do computers work?">http://yoursite.com/2020/03/04/computer/</a>
|
|
|
</li>
|
|
|
<li class="post-copyright-license">
|
|
|
<strong>Copyright Notice: </strong>All articles in this blog are licensed under <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="noopener" target="_blank"><i class="fa fa-fw fa-creative-commons"></i>BY-NC-SA</a> unless stating additionally.
|
|
|
@@ -224,6 +238,9 @@ your browser does not support the video tag
|
|
|
|
|
|
|
|
|
<footer class="post-footer">
|
|
|
+ <div class="post-tags">
|
|
|
+ <a href="/tags/other/" rel="tag"># other</a>
|
|
|
+ </div>
|
|
|
|
|
|
|
|
|
|
|
|
@@ -294,6 +311,7 @@ your browser does not support the video tag
|
|
|
|
|
|
<!--noindex-->
|
|
|
<div class="post-toc-wrap sidebar-panel">
|
|
|
+ <div class="post-toc motion-element"><ol class="nav"><li class="nav-item nav-level-3"><a class="nav-link" href="#introduction"><span class="nav-number">1.</span> <span class="nav-text"> Introduction</span></a></li><li class="nav-item nav-level-3"><a class="nav-link" href="#deep-inside-the-computer"><span class="nav-number">2.</span> <span class="nav-text"> Deep inside the computer</span></a></li><li class="nav-item nav-level-3"><a class="nav-link" href="#transistor"><span class="nav-number">3.</span> <span class="nav-text"> Transistor</span></a></li><li class="nav-item nav-level-3"><a class="nav-link" href="#video"><span class="nav-number">4.</span> <span class="nav-text"> Video</span></a></li></ol></div>
|
|
|
</div>
|
|
|
<!--/noindex-->
|
|
|
|